워드프레스 세로로긴이미지 업로드시 원본사이즈로 보이게 하는법

워드프레스 이미지 업로드시 이미지 크지가 줄어드는 문제발생
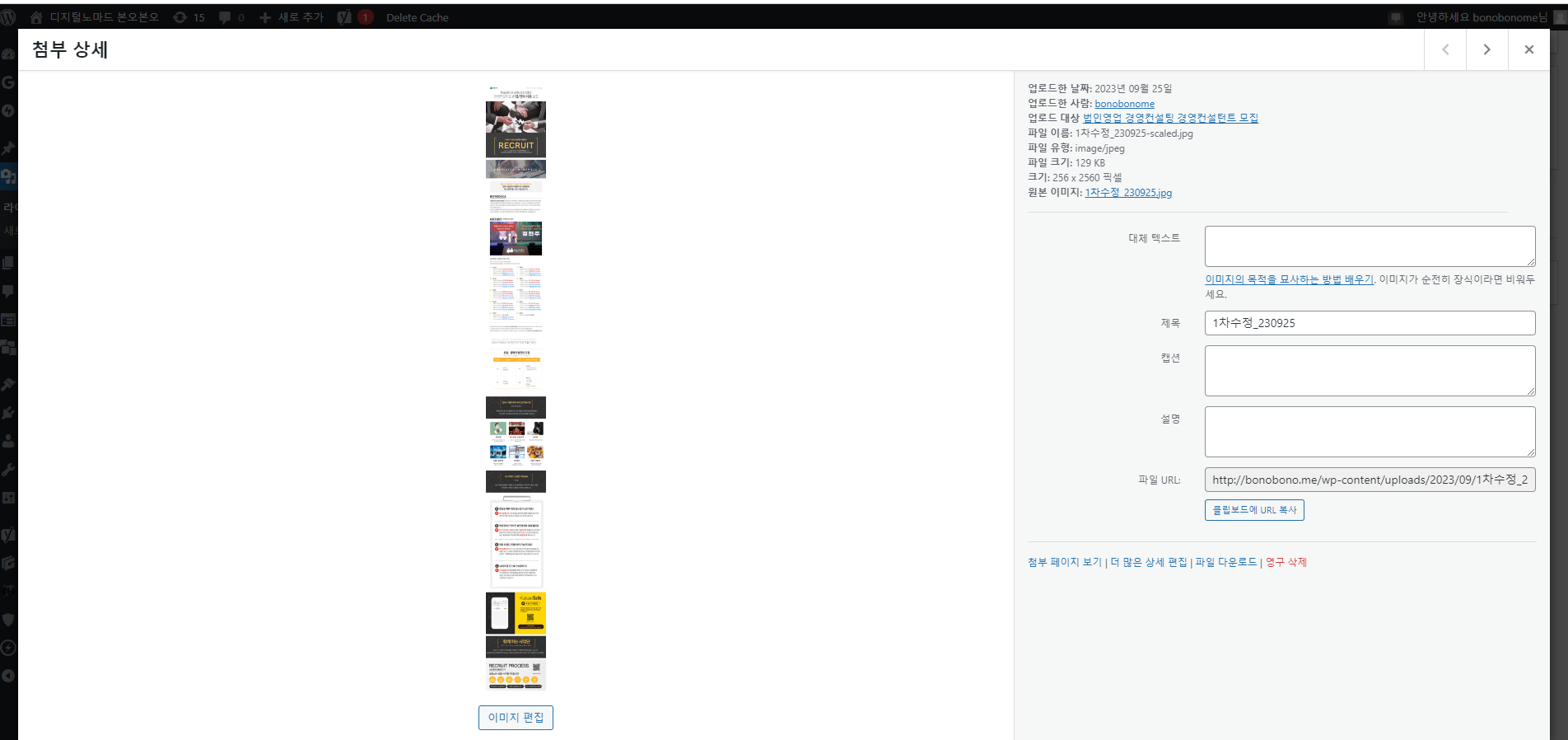
워드프레스에서 세로로 긴이미지를 첨부하여 노출하려고 하니 위 이미지와 같이 강제로 사이즈 조정이 되어버립니다.
검색해서 찾아보니 이 현상은 워드프레스가 5.3으로 업데이트되서 나서부터 생긴 현상이라고 합니다.
이는 웹서버 공간 절약을 위해 업로드되는 미디어 파일의 크기가 일정크기 이상인 경우 강제로 크기가 변경되게 되었다고 합니다. 웹사용에 적합하게 원본이미지는 최대 10배까지도 작아진다고 합니다.

저같은 경우 리쿠르팅 구인공고 이미지가 1000*10000 픽셀사이즈인데 강제이미지사이즈조절로 인해 미디어라이브러리에 애시당초 256*2560사이즈로 업로드가 되었습니다.
워드프레스 이미지 업로드시 이미지 원본사이즈로 보이게 하는 방법, 해결점
큰사이즈의 이미지를 업로드 하더라도, 이미지 크기가 조정되지 않고 원본사이즈로 보이게 하는 방법으로는
1. 테마의 함수파일을 수정하는방법 (functions.php에 코드삽입)
2. 플러그인을 설치하는 방법(Disable big image Threshold 플러그인설치)
2가지 방법이 있는데 초보자인 저에게는 1번 방법은 너무 어려운 방법이여서 2번 방법을 선택하게 되었습니다.

Disable big image Threshold 플러그인설치
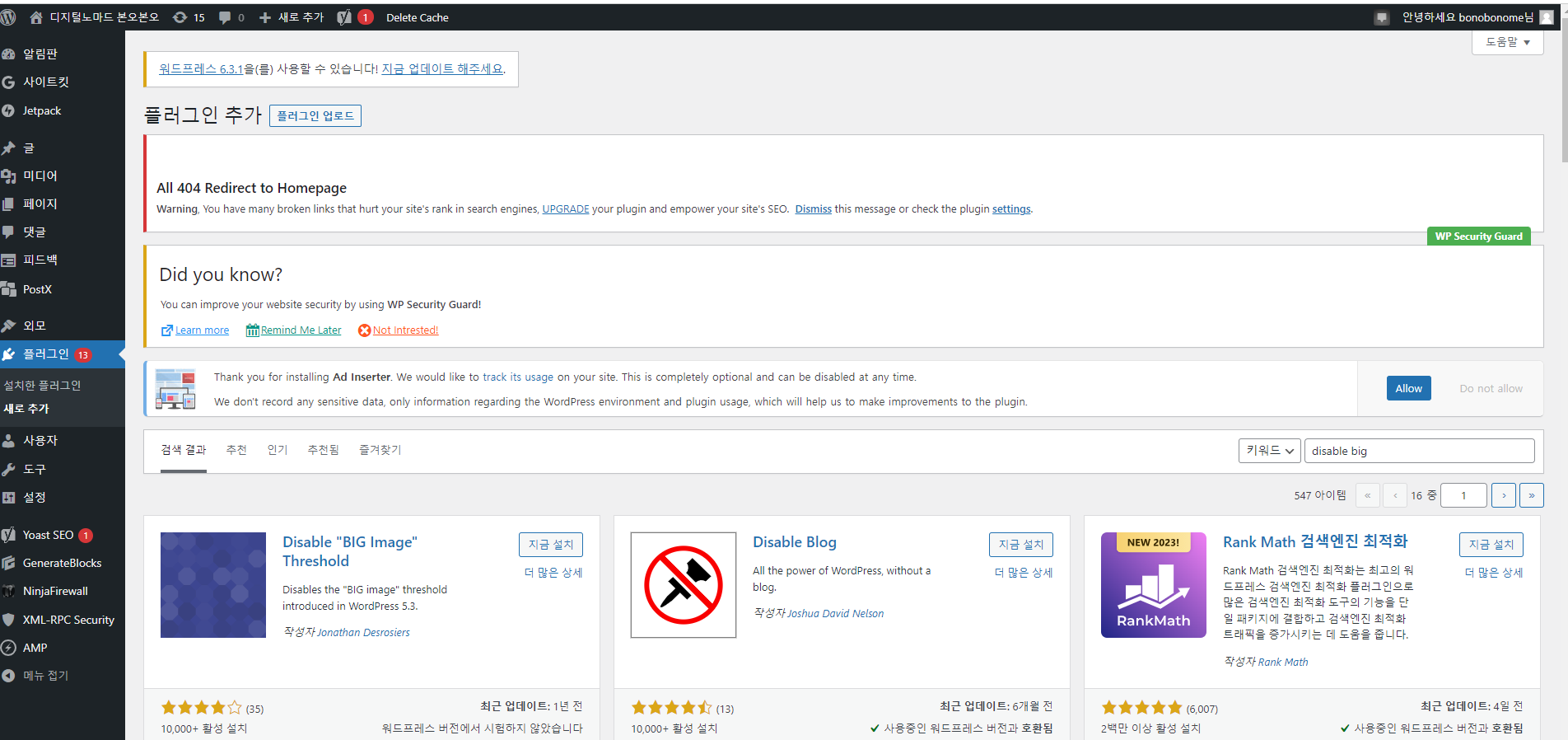
워드프레스 관리자에서 플러그인>새로추가>검색창에 Disable big image 검색해서 해당 플러그인을 설치, 활성화합니다.
해당 플러그인 설치후, 활성화 이후에는 미디어업로드시 원본사이즈로 업로드 되는것을 확인할 수 있습니다.

원본사이즈로 업로드 가능
워드프레스 글작성시 미디어 추가 버튼을 눌러 원본사이즈 이미지 업로드를 하면, 플러그인 설치전에는 강제 리사이즈가 되던 이미지가 정상적으로 원본사이즈로 업로드된것을 확인할 수 있고, 또 해당 원본이미지사이즈로 본문에 삽입되는것을 확인할 수 있습니다.
'디지털노마드 AI' 카테고리의 다른 글
| 무료로 피팅모델 스타일링 AI 사이트 허깅페이스 (0) | 2024.09.26 |
|---|---|
| 챗지피티 chatGPT와 비슷한 인공지능 AI 소개 (0) | 2024.01.30 |
| 틱톡 프로필에 링크연결 방법 사업자등록증이 필요 (1) | 2023.09.05 |
| 워드프레스에 구글애드센스 삽입하기 (0) | 2023.09.04 |
| 티스토리 블로그 검색엔진 SEO 최적화 네이버서치어드바이저 등록 (0) | 2023.07.27 |



